Để các emoji đồng nhất giữa các hệ điều hành, ta thường sử dụng ảnh thay vì các mã unicode. Điều này có cái lợi nhưng cũng có cái hại. Trong bài viết này tôi sẽ hướng dẫn bạn cách Tối ưu Blogger Comments Emoji với kỹ thuật CSS Sprites
Như đã trình bày ở trên, lợi ích của việc sử dụng emoji bằng ảnh là các icon của bạn sẽ không bị thay đổi bất chấp mọi thiết bị mọi hệ điều hành, nhưng nó cũng có một nhược điểm khá rõ đó là số lượng.
Ví dụ bạn sử dụng 69 icon cho khung bình luận, nếu 69 icon đó xuất hiện cùng lúc bạn sẽ cần phải tải 69 bức ảnh, điều này không tối ưu về mặt tốc độ cũng như số lượng request gửi về server
CSS Sprites là một kĩ thuật mà ai học web cũng đều phải biết, nó khá phổ biến và được facebook sử dụng rất nhiều trong việc tạo các icon và emoji.
Theo đó cho dù bạn có sử dụng bao nhiêu icon đi chăng nữa, bạn chỉ cần nhét chúng vào 1 bức ảnh và gọi tới từng icon theo class và background-position được chỉ định, ta chỉ cần tải 1 bức ảnh duy nhất cho cả list, đó là lợi ích khi dùng CSS Sprites
Xem demo
Bài viết này tôi sẽ sử dụng list emoji 2018 mới nhất của facebook với 57 icon, shortcut tự tạo và có chức năng copy shortcut vào khay nhớ tạm
Bước 1: Đăng nhập vào trang chỉnh sửa HTML và chuyển đến tiện ích Blog1
Bạn định nghĩa mới 1 thẻ b:includable với nội dung sau
<b:includable id='commentEmoji'>
<div class='list-emoji'/>
<style type='text/css'>/*<![CDATA[*/
.fb-emoji{display:inline-block;width:32px;height:32px;background-image:url("https:\/\/i.imgur.com\/6znrkIi.png");background-repeat:no-repeat;-webkit-background-size:32px 32px;-moz-background-size:32px;-o-background-size:32px;background-size:32px;-webkit-transform:scale(0.7);-moz-transform:scale(0.7);-ms-transform:scale(0.7);-o-transform:scale(0.7);transform:scale(0.7);position:relative}
.list-emoji .item{width:40px;text-align:center;display:inline-block;margin:5px 15px 5px 0}
.list-emoji .fb-emoji{cursor:pointer;display:block;margin:0 0 5px}
.list-emoji .short-code{font-size:13px;position:relative;right:2px}
.comment-content .fb-emoji{left:-5px;top:9px;-webkit-transform:scale(0.6);-moz-transform:scale(0.6);-ms-transform:scale(0.6);-o-transform:scale(0.6);transform:scale(0.6)}
.icon-0{background-position:0 -0px}
.icon-32{background-position:0 -32px}
.icon-64{background-position:0 -64px}
.icon-96{background-position:0 -96px}
.icon-128{background-position:0 -128px}
.icon-160{background-position:0 -160px}
.icon-192{background-position:0 -192px}
.icon-224{background-position:0 -224px}
.icon-256{background-position:0 -256px}
.icon-288{background-position:0 -288px}
.icon-320{background-position:0 -320px}
.icon-352{background-position:0 -352px}
.icon-384{background-position:0 -384px}
.icon-416{background-position:0 -416px}
.icon-448{background-position:0 -448px}
.icon-480{background-position:0 -480px}
.icon-512{background-position:0 -512px}
.icon-544{background-position:0 -544px}
.icon-576{background-position:0 -576px}
.icon-608{background-position:0 -608px}
.icon-640{background-position:0 -640px}
.icon-672{background-position:0 -672px}
.icon-704{background-position:0 -704px}
.icon-736{background-position:0 -736px}
.icon-768{background-position:0 -768px}
.icon-800{background-position:0 -800px}
.icon-832{background-position:0 -832px}
.icon-864{background-position:0 -864px}
.icon-896{background-position:0 -896px}
.icon-928{background-position:0 -928px}
.icon-960{background-position:0 -960px}
.icon-992{background-position:0 -992px}
.icon-1024{background-position:0 -1024px}
.icon-1056{background-position:0 -1056px}
.icon-1088{background-position:0 -1088px}
.icon-1120{background-position:0 -1120px}
.icon-1152{background-position:0 -1152px}
.icon-1184{background-position:0 -1184px}
.icon-1216{background-position:0 -1216px}
.icon-1248{background-position:0 -1248px}
.icon-1280{background-position:0 -1280px}
.icon-1312{background-position:0 -1312px}
.icon-1344{background-position:0 -1344px}
.icon-1376{background-position:0 -1376px}
.icon-1408{background-position:0 -1408px}
.icon-1440{background-position:0 -1440px}
.icon-1472{background-position:0 -1472px}
.icon-1504{background-position:0 -1504px}
.icon-1536{background-position:0 -1536px}
.icon-1568{background-position:0 -1568px}
.icon-1600{background-position:0 -1600px}
.icon-1632{background-position:0 -1632px}
.icon-1664{background-position:0 -1664px}
.icon-1696{background-position:0 -1696px}
.icon-1728{background-position:0 -1728px}
.icon-1760{background-position:0 -1760px}
.icon-1792{background-position:0 -1792px}
.msg-alert{position:fixed;bottom:20px;left:20px;background:#333;z-index:1000;color:#fff;font-family:Helvetica,Arial,sans-serif;font-size:15px;padding:8px 12px;border-radius:4px}
/*]]>*/</style>
<script type='text/javascript'>//<![CDATA[
// Blogger Comments with Emoji by Hung1001
var listFbIcon=[{icon:"=)",class:"icon-0"},{icon:":p",class:"icon-32"},{icon:";(",class:"icon-64"},{icon:"<3",class:"icon-96"},{icon:"8|",class:"icon-128"},{icon:":^/",class:"icon-160"},{icon:"-3-",class:"icon-192"},{icon:":P",class:"icon-224"},{icon:";p",class:"icon-256"},{icon:":-P",class:"icon-288"},{icon:";-P",class:"icon-320"},{icon:";*P",class:"icon-352"},{icon:";[",class:"icon-384"},{icon:":[",class:"icon-416"},{icon:":*[",class:"icon-448"},{icon:":d",class:"icon-480"},{icon:":'(",class:"icon-512"},{icon:"o.o",class:"icon-544"},{icon:"O.p",class:"icon-576"},{icon:":D",class:"icon-608"},{icon:";D",class:"icon-640"},{icon:":-D",class:"icon-672"},{icon:":~)",class:"icon-704"},{icon:":'~)",class:"icon-736"},{icon:">.<",class:"icon-768"},{icon:"O:)",class:"icon-800"},{icon:";)",class:"icon-832"},{icon:":|",class:"icon-864"},{icon:"-.-",class:"icon-896"},{icon:";-|",class:"icon-928"},{icon:";'-|",class:"icon-960"},{icon:"=(",class:"icon-992"},{icon:":-/",class:"icon-1024"},{icon:">-<",class:"icon-1056"},{icon:":-*",class:"icon-1088"},{icon:":*",class:"icon-1120"},{icon:";-*",class:"icon-1152"},{icon:">:o",class:"icon-1184"},{icon:">-o",class:"icon-1216"},{icon:":'-(",class:"icon-1248"},{icon:">*<",class:"icon-1280"},{icon:":hum",class:"icon-1312"},{icon:":~(",class:"icon-1344"},{icon:":(",class:"icon-1376"},{icon:":-(",class:"icon-1408"},{icon:":-[",class:"icon-1440"},{icon:":*[",class:"icon-1472"},{icon:":'*[",class:"icon-1504"},{icon:":-@",class:"icon-1536"},{icon:"o.@",class:"icon-1568"},{icon:"@-@",class:"icon-1600"},{icon:"z.z",class:"icon-1632"},{icon:"@@",class:"icon-1664"},{icon:":/|",class:"icon-1696"},{icon:";B",class:"icon-1728"},{icon:":)",class:"icon-1760"},{icon:"^^",class:"icon-1792"}];
for (var cmt = document.getElementsByClassName("list-emoji")[0], j = 0; j < listFbIcon.length; j++) cmt.innerHTML += "<div class='item'><span class='fb-emoji " + listFbIcon[j].class + "'></span><span class='short-code'>" + listFbIcon[j].icon + "</span></div>";
for (var cpy = document.querySelectorAll(".list-emoji .item .fb-emoji"), i = 0; i < cpy.length; i++) cpy[i].addEventListener("click", function(e) {
var t = document.getElementsByTagName("body")[0],
o = document.createElement("textarea");
o.setAttribute("id", "txt-cpy"), o.style.position = "absolute", o.style.left = "-9999em", o.value = this.nextSibling.textContent, t.appendChild(o), document.getElementById("txt-cpy").select();
var c = document.createElement("div");
c.setAttribute("class", "msg-alert");
try {
var i = document.execCommand("copy");
c.innerHTML = i ? "Successfully copied to clipboard !" : "Fail to copy to clipboard !", t.appendChild(c)
} catch (e) {
console.log("Oops, unable to copy")
}
t.removeChild(o), setTimeout(function() {
t.removeChild(c)
}, 2e3)
});
//]]></script>
</b:includable>Thẻ này dùng để hiển thị list icon ra ngoài cho người dùng chọn và copy
Bước 2: Hiển thị list icon
Blogger phân ra 2 loại bài viết: bài có bình luận và bài không có bình luận, để hiển thị được list icon ra ngoài bạn cần tìm 2 thẻ <b:includable id='comments' var='post'> và <b:includable id='threadedComments' var='post'> sau đó đặt code sau vào trong chúng
<b:include name='commentEmoji'/>Đặt ở đầu, giữa hay cuối tùy vào bày trí của bạn
Bước 3: Thay thế short code bằng icon
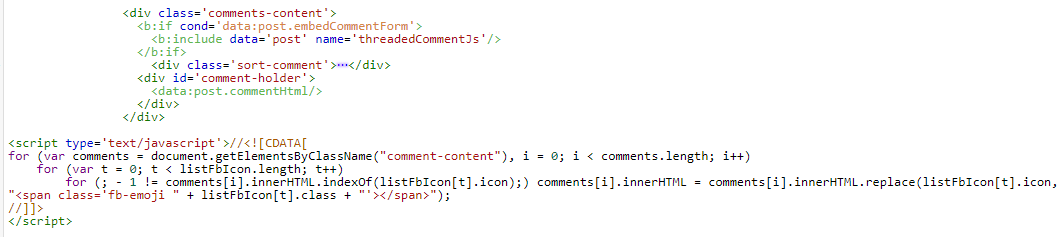
Điều này chỉ xảy ra ở bài có bình luận vì thế bạn tìm đến thẻ <b:includable id='threadedComments' var='post'>, mở rộng nó ra và dán code bên dưới <div class='comments-content'>
<script type='text/javascript'>//<![CDATA[
for (var comments = document.getElementsByClassName("comment-content"), i = 0; i < comments.length; i++)
for (var t = 0; t < listFbIcon.length; t++)
for (; - 1 != comments[i].innerHTML.indexOf(listFbIcon[t].icon);) comments[i].innerHTML = comments[i].innerHTML.replace(listFbIcon[t].icon, "<span class='fb-emoji " + listFbIcon[t].class + "'></span>");
//]]>
</script>Lưu mẫu lại và tận hưởng thành quả
Một số lưu ý
Bộ short code này là do tôi tự tạo, bạn có thể thay thành của mình bằng việc chỉnh sửa value trong key icon của thằng listFbIcon, ngoài ra nếu bạn muốn thêm icon thì phải sửa đồng thời file ảnh, css, js
File PSD 57 icon bạn có thể tải về tại đây
Nếu trùng id, class, biến bạn tự thay đổi cho không bị xung đột
Nếu gặp khó khăn hãy bình luận để được giúp đỡ
Good Luck !










1. Không vi phạm luật pháp nước CHXHCN Việt Nam
2. Không vi phạm thuần phong mỹ tục Việt Nam
3. Không bàn luận vấn đề liên quan đến tôn giáo, chính trị
4. Không đả kích, chửi bới hay đưa ra những lời nói không phù hợp với mục tiêu của website
5. Không bình luận với mục đích quảng cáo, trao đổi, mua bán
6. Khuyến khích sử dụng Tiếng Việt có dấu, hạn chế sử dụng tiếng lóng, viết tắt
7. Khi cần sự trợ giúp, vui lòng miêu tả chi tiết lỗi và để lại link đính kèm, tránh nói chung chung gây mất thời gian cho đôi bên
Ae ai có file tương tự của Y!M hay Qoobee ko?
https://uphinhnhanh.com/images/2018/12/26/help.jpg